前言:
看此篇教程前请确保你曾搭建过 hexo 博客,有一定的经验。若是首次建站建议搭配其他博主Hexo 搭建博客教程一起食用,遇到一些基础问题多百度百度。
本教程推荐使用的软件:
markdown 编辑器:
Typora。代码编辑器:VSCode。代码管理工具:Git
碎碎念,搭建时的艰辛历程
我开始以为 webstack 可以通过像hexo new page xxx一样简单地直接加到博客导航栏里,但经过半天的实践发现没那么简单,再经过大量搜寻最后发现原来它是一个 Hexo 主题,就是一独立的网站,尽管自己已经看到它的文件名叫hexo-theme-webstack。在此之前我还寻思着,这怎么看也不像一个博客网站的 Theme,更像一个小网页,还消耗了我几天的时间去找搭建教程。首先我想吐槽,网上关于 WebStack 的教程本来就很少,而且 WebStack 它还有很多框架版本(本网址导航是 Hexo),就在海淘后零星的几个教程中,又全都是 WebStack config.yml参数配置讲解的教程,哎心累,但现在我终于搭建成功了,我觉得有必要去写我人生中第一个教程(这应该是全网第一篇吧?😂 至少我没找到,可能他们认为这太基础了,默认使用者都会)。最后其实呀,你只需要像创建你第一个博客那样去创建它,有搭建 Hexo 博客经验的小伙伴来说,应该简单不少,甚至不用看本篇。
话不多说,先上效果 网址导航 Demo
H2WebStack 简介
WebStack 是一个可以收藏网址和导航搜索的网站模板,内容均由Viggo收集并整理。本项目前端基于bootstrap前端框架开发,各后台及主题版本由广大网友提供。而我的网址导航,是基于Hexo版WebStack搭建的。
H3功能
网址导航主要实现两个功能:
- 可设为自己默认浏览器页面,方便快捷使用自己收藏的网址。
- 可以使用各种搜索引擎。
H2搭建教程
食用教程前,建议先扫视目录中的【雕虫小技】板块和《教程&笔记常量申明》。
若想直接用我的网址导航:
-
打开我的开源项目,点击右上角
Fork,拉取到你的远程仓库,喜欢的话顺便给我点个⭐Star,谢谢~ -
将我的项目下载到本地任意位置
其中下载项目方法如下:
方法 1:直接下载 source 分支下的ZIP 压缩包。
方法 2:在任意地方打开命令行,输入以下命令:
bash
# 推荐使用,下载速度更快 git clone https://github.com.cnpmjs.org/harrisblog/navigation.git # 若失效则用下方命令 git clone https://github.com/harrisblog/navigation.git -
下载完毕后,先解压,再删除压缩包(教程接下来将该文件地址称之为
<BlogRoot>)。 -
在
<BlogRoot>下的命令行中输入npm install hexo-util --save下载 Hexo 相关组件。
若动手能力强,想白手起家:
- 在 GitHub 新建仓库,仓库名随意,选择
Public公开按钮,点击Create repository。(若第一次使用 GitHub,名称建议:<UserName>.github.io)。 - 在电脑本地任意位置新建文件夹,名称随意,教程接下来将该文件地址称之为
<BlogRoot>。 - 在
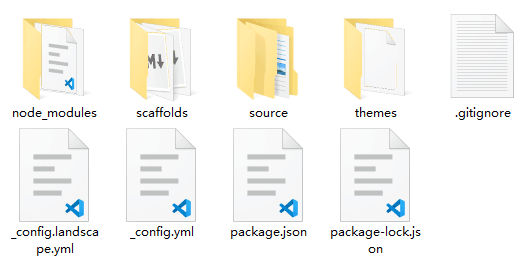
<BlogRoot>下的命令行中输入hexo init初始化 Hexo 资源,稍等片刻你的文件夹下会多出以下文件。(<BlogRoot>\themes\.gitkeep文件可删除)

- 直接下载Hexo 版 Webstack 的官方项目到
<BlogRoot>\themes文件夹下
其中下载项目方法如下:
方法 1:直接下载 master 分支下的ZIP 压缩包。
方法 2:在该文件夹下打开命令行,输入以下命令:
bash
# 推荐使用,下载速度更快 git clone https://github.com.cnpmjs.org/harrisblog/navigation.git # 若失效则用下方命令 git clone https://github.com/harrisblog/navigation.git
下载完毕后,先解压,再删除压缩包,最后将该文件夹命名为webstack。
接下来继续 👇
-
修改
<BlogRoot>\_config.yml文件theme和deploy配置参数:diff
# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ + theme: webstack # Deployment ## Docs: https://hexo.io/docs/one-command-deployment deploy: + type: git + repo: <RepoGit> + branch: <BranchName> # 2020年10月后<BranchName>默认为main -
在
<BlogRoot>下打开命令行中输入Hexo 三连:bash
hexo clean #清空缓存 hexo g #部署代码 hexo s #预览效果 -
然后在浏览器地址栏中输入
localhost:4000浏览网站的效果。
如果提示4000端口被占用(FATAL Port 4000 has been used)
-
命令行中输入
sudo lsof -i:4000,查看被占用进程的pid -
再输
sudo kill -9 [pid] -
然后再继续
hexo s,看到INFO Hexo is running at http://localhost:4000则成功。
-
最后输入
hexo d即可部署到 GitHub 远端(如果你第一次部署,可能会要输入 GitHub 账密)。 -
开启 GitHub 页面:
进入 GitHub 刚建的仓库 👉 点击
Settings👉 点击左侧栏Pages👉 点击Source👉 选择默认代码分支master或main和默认的/(root)👉 点击Save。 -
直接点击上方绿框里生成的网站链接,或在浏览器地址框中输入网址,即可看到部署之后的网站效果。
-
第一次使用博客的选手直接输入:
<UserName>.github.io -
老油条则输入<UserName>.github.io/<RepoName>/
-
H3搭建后续
🎉 到此网站初始搭建部署已经完成 🎉,接下来你可以做的事情:
-
根据官方文档来进行基本参数配置,或者直接查看本地
<BlogRoot>\README.md文件。 -
更换域名。
-
自定义美化。
使用方法:
在
<BlogRoot>\themes\webstack\source\js下新建文件<Custom>.js,js 代码直接用我的或自定义写。在
<BlogRoot>\themes\webstack\source\css下新建文件<Custom>.css,css 代码直接用我的或自定义写。打开
<BlogRoot>\themes\webstack\_config.yml填入以下代码即可导入自定义文件:(当然你也可以直接用我的外链,不用在本地新建文件,href=""、src=""处填对应外链即可)diff
custom: head: # 以下内容插入到<head></head>标签内,可设置多行,注意每行开头至少四个空格 + <link rel="stylesheet" type="text/css" href="/css/<Custom>.css"> body: # 以下内容插入到</body>标签之前,可设置多行,注意每行开头至少四个空格 + <script src="/js/<Custom>.js"></script> -
搭建博客镜像网站,例如在 Gitee、Vercel、Coding 等代码托管平台搭建。(因为在国内用 GitHub 搭建的网站访问速度非常慢)。
-
版本控制:
将网址导航的源码上传至项目仓库下的Source分支。
备份项目代码目的是:
- 魔改失败时可以拉取上一次提交的代码到本地。
- 在外地没带自己电脑情况下,可以用其它电脑操作。
具体操作:在
<BlogRoot>下的Git Bash中输入bash
git init #初始化 git add . #上传所有文件 git commit -m "<Custom>" #提交时的注释,例如:"update" git remote add origin <RepoGit> #连接你仓库的Git地址,使Git Bash知道代码要上传至哪个仓库 git branch -M <BranchName> #将默认master分支名改为你自己设置的 #若第一次提交要加上"-u",如下,这里推荐分支名为"Source" git push -u origin <BranchName> #若提交失败,显示:error: failed to push some refs to,则加上"-f"来强制提交 git push [-u] origin <BranchName> -f
H2雕虫小技
-
如何获取一个网站的 Logo 图标?
-
在目标网站的首页网址后加上
/favicon.ico并敲下Enter,可以得到近 90%网站的 Logo 图标。 -
也可以按下
Ctrl + U打开网页源码,按下Ctrl+ F搜索ico、logo、.png等关键词,可找到 Logo 链接。这俩方法下来,几乎绝大多数网站的 Logo 不在话下
-
-
打开命令行
cmd快捷方法:直接在文件地址栏输入
cmd并敲下Enter即可打开命令行 -
加快
git clone下载速度:只需在HTTPS 型仓库 Git 地址里的
github.com后加.cnpmjs.org,不出意外下载速度会很快。
H2可能有的八阿哥
-
网址图片可能会加载不出来
打开
<BlogRoot>\themes\webstack\_config.yml填入以下代码:diff
custom: head: # 以下内容插入到<head></head>标签内,可设置多行,注意每行开头至少四个空格 body: # 以下内容插入到</body>标签之前,可设置多行,注意每行开头至少四个空格 + <script src="<FilePath_lozad.min.js>"></script>
碎碎念,处理Bug时的心路历程
其实我自己在没有教程的情况下能搭建成功网址导航,至少对于刚上道的我来说很骄傲自豪的,但谁 tm 又能想得到,在摸爬滚打的过程中,突然遇到网址图片显示不出来的问题,于是我疯狂百度,也问了很多使用过的博主,都说其他网站可能存在防盗链机制,大致意思是有这个机制的网站,它的图片链接只在自己网站可显示,放其他网站是无法使用的。但当我将所有图片换成我自己仓库的图片时,仍显示不出图片,所以问题不一定出现在图片链接上,也可以说我收藏的那些网站根本没有开防盗链机制。
于是我花了一周时间找原因,源码对比测试。这一周中,有很多离谱的情况发生,我用小康的源码,图片可以正常显示,但我的就不行,于是我一点一点将他的代码的改成我的,目的是为了找到问题出现在哪一块,但就是找不到问题出现的原因。更离谱的是,经过几天的测试后,我放弃了各种推断,再次全部使用小康的源码准备重新找原因的时候,结果连小康图片都不显示了,那为什么我最开始用他的源码就可以?就在昨天,我又双叒叕用他的源码再次部署到 GitHub 上,再将我的index.html代码和小康的对比,终于发现了原因!我发现我的index.html最后几行缺少lozad.min.js文件的引入,lozad 应该是起图片懒加载的作用,你这就以为我找到了罪魁祸首?真相大白了?我 tm 寻思<BlogRoot>\themes\webstack\_config.yml文件里明明有将这个 js 文件导入,为什么最后生成的 html 文件却没有导入,我此时摸着我凉秃秃的头顶百思不得其姐,现在等于说我已找到了问题和解决方案,只是不知道问题出现的原因,知道原因的小伙伴赶紧留言评论,好让我 s 心。最后十分感谢并墙裂推荐Diffchecker这个贼好用的代码对比网站,不然可能会浪费我更多的时间,毕竟我已经和这个问题杠上了一周,真是心痛我宝贵的寒假时光 😭,不过结果是好滴。
H2参考教程
H3额外推荐
-
这里推荐黑石大佬写的教程,主要是教你如何做博客分站。目前我导航的网址是https://navi.harriswong.top,若我使用了该教程,那么搭建完毕就可以通过 https://blog.harriswong.top/navi/ 来访问,请自行去尝试哦,我已经不想再折腾了。
Q:博客分站 Or 二级域名?
A:博客分站优点是不用再创建新仓库,缺点是每次更新时需要将部署好的静态文件迁移到博客中;而二级域名就相反。具体选择自己做取舍。
结束语:
有什么问题、好的建议、或链接失效请留言哦~
第一次写教程请多多指教阿里嘎多
最后如果本篇对你有帮助,请一键三。。。哦不对,留留言,给个 🍭 也是可以的