前言: 逛了逛Eurkon的博客,看着那微博热搜侧边栏突然灵机一动,本想整一个随机笑话侧边小组件,奈何找免费 API 时先看到了土味情话,不错,很符合我的胃口,于是有了以下教程
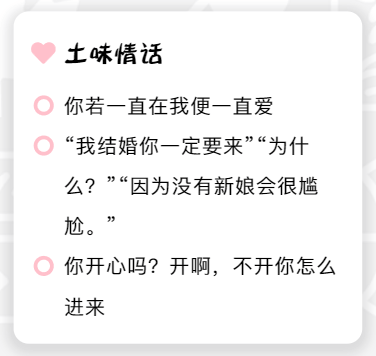
预览效果

H1教程
-
新建
<BlogRoot>\themes\butterfly\source\js\custom\cheesy_pick-up_lines.jsjs
function cheesy_pick_up_lines() { let html = ""; for (let i = 0; i < 3; i++) { fetch("https://api.vvhan.com/api/love") .then((data) => data.text()) .then((data) => { html += "<li>" + data + "</li>"; document.querySelector("#cheesy_pick-up_lines-container").innerHTML = html; }) .catch(function (error) { console.log(error); }); } } cheesy_pick_up_lines(); -
新建
<BlogRoot>\themes\butterfly\layout\includes\widget\card_cheesy_pick-up_lines.pugpython
.card-widget.card-cheesy_pick-up_lines .card-content .item-headline i.fas.fa-heart(style="color:pink") span= _p('土味情话') #cheesy_pick-up_lines-container script(data-pjax src=("/js/custom/cheesy_pick-up_lines.js")) -
修改
<BlogRoot>\themes\butterfly\layout\includes\widget\index.pug,在第 16 行左右diff
!=partial('includes/widget/card_author', {}, {cache: true}) !=partial('includes/widget/card_announcement', {}, {cache: true}) !=partial('includes/widget/card_top_self', {}, {cache: true}) .sticky_layout if showToc include ./card_post_toc.pug !=partial('includes/widget/card_recent_post', {}, {cache: true}) + !=partial('includes/widget/card_cheesy_pick-up_lines', {}, {cache: true}) !=partial('includes/widget/card_ad', {}, {cache: true}) -
在
<Custom>.css里添加以下代码css
#cheesy_pick-up_lines-container li { list-style-type: none; position: relative; padding-left: 26px; } #cheesy_pick-up_lines-container li:before { top: 8px; left: 2px; padding: 5px; border: 3px solid pink; border-radius: 10px; content: ""; position: absolute; } -
Hexo 三连即可看到效果
H1可能出现的八阿哥
可能组件数据加载不出来,需要刷新页面。
H1参考链接
结束语:
有什么好的 idea,欢迎留言,期待看到 UU 们的二创